The InstaMed Secure Token allows accepting payments within an existing consumer application. The Secure Token is a card input field handled by InstaMed. Since card data is not touching your application or servers, PCI scope is reduced to SAQ A.
Benefits of the InstaMed Secure Token
- Highest Reduction in PCI Scope: When the InstaMed Secure Token is implemented, organizations reduce PCI scope to the SAQ A, which significantly reduces the risk of a data breach and the ongoing efforts of PCI compliance.
PCI Effort Comparison
| SAQ A | SAQ A-EP | SAQ D | |
|---|---|---|---|
| Length | 14 pages (24 questions) | 50 pages (191 questions) | 78 pages (354 questions) |
| Initial effort | Days | Weeks/Months | Weeks/Months |
| Ongoing annual effort | Days | Weeks | Weeks |
| Quarterly scans required | No | Yes | Yes |
| Password changes required (90 days) | No | Yes | Yes |
- Superior Consumer Payment Experience: Enable consumers to quickly pay and securely store payment methods in a digital wallet for easy future payments, from directly within your existing portal.
- Increased Efficiency: All payments are posted in real-time.
- Easy to Integrate: No code changes are required for existing portals integrated with InstaMed Connect.
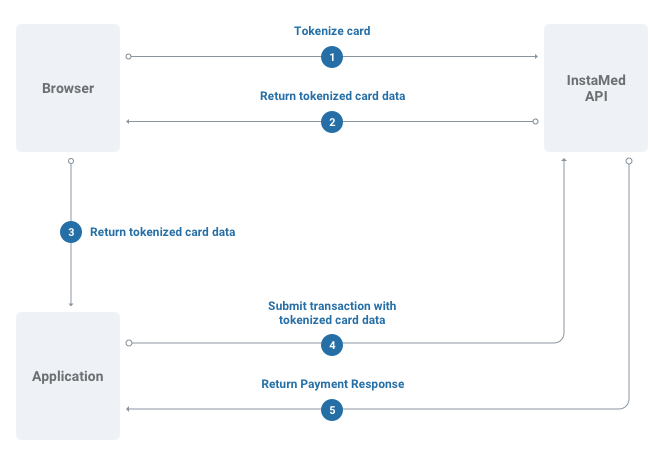
The InstaMed Secure Token Process Flow

Integration Overview
Integration includes:
- Enabling the InstaMed Secure Token script in the payment page(s)
- Ensuring all outlets are configured to enable the InstaMed Secure Token
- Reminder: The InstaMed secure token can not be saved and has a time limit of 15 minutes
Customer Integration Actions:
The web portal must reference the InstaMed token.js javascript file. The script suppresses existing credit card fields on the consumer payment page and displays an Add Card button.
Tip: A load balancer may be used to facilitate this part of the integration.
Epic 2018 & Newer: The following should be added to the <head> element of all payment pages.
….
<script src=”https://cdn.instamed.com/content/js/token.js” data-displaymode=”incontext” data-corporateid=”corpid”> </script>
<script type=”text/javascript”>var s = new Date(); function onloadHelper() { if($(“#CardEntry-CardNumber,#CardEntry,#cardnum”).length > 0) { $(‘[value=Back]’).click(function(){ setTimeout(“onloadHelper();”, 500); });InstaMed2.isInContext = function() { return true; }; InstaMed2.corporateID = “corpid”; if($(‘#CardEntry-SecurityCode’).length == 0) {var i = $(‘<input type=”hidden” id=”CardEntry-SecurityCode”>’); $(‘body’).append(i); } InstaMed2.onReady();} else if((new Date()).getTime() – s.getTime() < 30000) {setTimeout(“onloadHelper();”, 500); } } onloadHelper(); </script>
</head>
Note: Replace corpid above with the actual corporate ID.
Epic 2017 & Older: The following should be added to the <head> element of all payment pages.
….
<script src=”https://cdn.instamed.com/content/js/token.js” data-displaymode=”incontext” data-corporateid=”corpid”> </script>
</head>
Note: Replace corpid above with the actual corporate ID.
InstaMed Secure Token Wizard
InstaMed tokenizes the payment instrument and enables the software application to control the rest of the user experience. This integration pairs well with REST or NVP technologies.
